Fetch API
De Fetch API beschikt over een globale fetch methode waarmee je gemakkelijk bronnen asynchroon over het netwerk kan te halen. Bijvoorbeeld het inladen van een lokaal of remote json bestand.
Vroeger gebruikte men daarvoor het XMLHttpRequest object. Fetch biedt een beter alternatief dat gemakkelijk kan worden gebruikt door andere technologieën zoals Service Workers.
Fetch biedt ook de mogelijkheid om andere HTTP-gerelateerde concepten op één centrale plaats te definiëren, zoals CORS en extensies voor HTTP.
Een json bestand inlezen
Een request is heel eenvoudig in te stellen:
const url = 'data/neolithicum.json';
fetch(url)
.then(response => response.json())
.then(data => console.log(data));
Hier halen we een JSON-bestand (mmt - curiosity.json) op via het netwerk en drukken het af naar de console. Het eenvoudigste gebruik van fetch () geeft één argument door, het pad naar het bestand dat we willen ophalen, en retourneert een promise die het antwoord bevat (een Response-object).
In het voorbeeld hieronder zetten we het antwoord in een pre element:
const url = 'data/neolithicum.json';
const myRawData = document.querySelector('pre');
fetch(url)
.then(response => response.text())
.then(text => myRawData.innerText = text);
De response interface van de Fetch-API vertegenwoordigt het antwoord op een verzoek. Het response object wordt geretourneerd als resultaat van een andere API-bewerking, bijvoorbeeld van een eenvoudige GlobalFetch.fetch, zoals hierboven. Het response object beschikt over verschillende methoden om de 'body' van de request op te halen. Je kan die in tekstformaat ophalen met de text methode of in JSON met de json methode. In het voorbeeld hierboven gebruiken we de text methode.
Als we het curiosity.json bestand als een hierarchisch geheel van DOM knooppunten willen weergeven kunnen we de 'body' beter eerst als json uitlezen. In het volgende voorbeeld gaan we de bezienswaardigheden voorstellen in een ongeordende lijst.
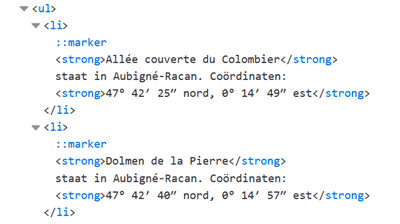
De DOM boomstructuur ziet er als volgt uit:

De code:
const myList = document.querySelector('ul');
const myRequest = new Request(url);
fetch(myRequest)
.then(response => response.json())
.then(data => {
for (const article of data.curiosity) {
let listItem = document.createElement('li');
listItem.appendChild(
document.createElement('strong')
).textContent = article.name;
listItem.append(
` staat in ${
article.city
}. Coördinaten: `
);
listItem.appendChild(
document.createElement('strong')
).textContent = `${article.coordinates}`;
myList.appendChild(listItem);
}
});
De volledige code in mmt-react/fetch-api.html:
<!DOCTYPE html>
<html lang="nl">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Moe maar tevreden</title>
</head>
<body>
<pre></pre>
<ul></ul>
<script>
const url = 'data/neolithicum.json';
const myRawData = document.querySelector('pre');
fetch(url)
.then(response => response.text())
.then(text => myRawData.innerText = text);
fetch(url)
.then(response => response.json())
.then(data => console.log(data));
const myList = document.querySelector('ul');
const myRequest = new Request(url);
fetch(myRequest)
.then(response => response.json())
.then(data => {
for (const article of data.curiosity) {
let listItem = document.createElement('li');
listItem.appendChild(
document.createElement('strong')
).textContent = article.name;
listItem.append(
` staat in ${
article.city
}. Coördinaten: `
);
listItem.appendChild(
document.createElement('strong')
).textContent = `${article.coordinates}`;
myList.appendChild(listItem);
}
});
</script>
</body>
</html>